
April 2, 2024
We’ve been thinking about AI all wrong, here’s why
Zack Cronin Zack is the Content Marketing Manager at Kiddom. As humans, we’ve long been infatuated with the idea of…













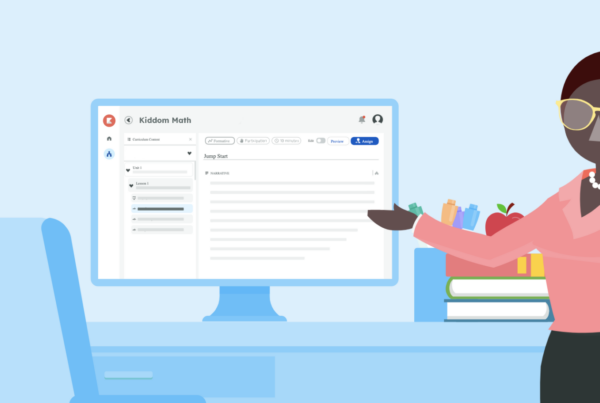
Find out how you can easily navigate, edit, and share digital curriculum in a centralized hub.